While creating this website I had a real pleasure researching different Syntax Highlighters that are currently available. I stopped my search when I found a beautiful and versatile Prism Syntax Highlighter. It’s easy to install and use and has lots of features you would want to have in your syntax highlighter like options for different languages, line numbers, and especially language name display.
Originally code snippet language is only displayed when it’s mouse-over-ed. I personally wanted the language to always show (without it being explicitly mouseover-ed) so here are a few changes I made to prism.css file to have the language name show by default.
Change 1: Changing opacity to 1 will make the language name visible
pre.code-toolbar > .toolbar {
position: absolute;
top: .3em;
right: .2em;
transition: opacity 0.3s ease-in-out;
/*opacity: 0;*/
opacity: 1;
/*changing opacity to 1 will make the language name visible*/
}Change 2: Commenting out the styles for box-shadow and border radius will remover the button like appearance of the language name label
pre.code-toolbar > .toolbar a,
pre.code-toolbar > .toolbar button,
pre.code-toolbar > .toolbar span {
color: #bbb;
font-size: .8em;
padding: 0 .5em;
background: #f5f2f0;
background: rgba(224, 224, 224, 0.2);
/*box-shadow: 0 2px 0 0 rgba(0,0,0,0.2);
border-radius: .5em;*/
/*commenting out the styles for box-shadow and border radius
will remover the button like appearance of the language name label*/
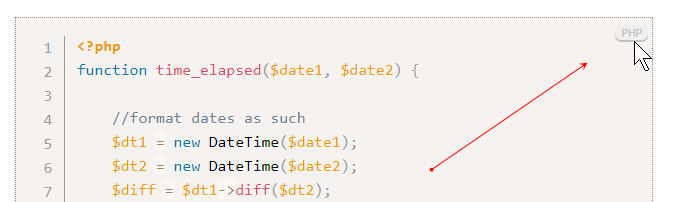
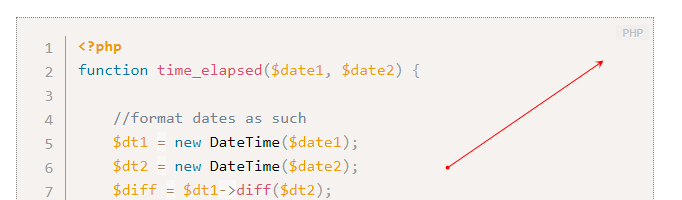
}Prism Language Display Before & After


There is nothing wrong with the label being hidden and I am not against the button like appearance just for my website style I wanted a simpler look. What do you think? Did you find this useful? Leave the comment below.